Cara Menciptakan Youtube Tv Di Blogger
Sunday, June 7, 2020
Edit
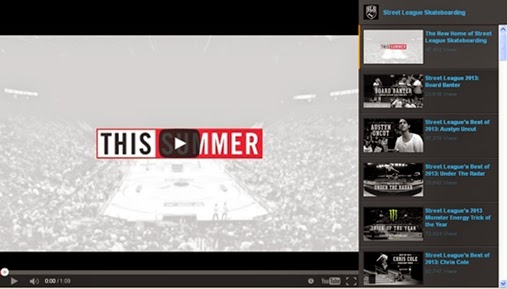
Cara menciptakan youtube TV Di Blogger. Setelah sebelumnya anda memasang daftar video dari susukan youtube di widget sidebar blog kemudian merubah tampilan video youtube yang keren dan kreatif di dalam postingan blog, maka kali ini saya akan coba untuk mengatakan cara menciptakan halaman khusus di blogger yang akan secara otomatis menampilkan video-video yang telah di unggah dari susukan atau channel youtube anda dengan memakai jquery YouTube TV yang dikembangkan oleh Jacob Kelley. YouTube TV ini sanggup menampilkan video dengan tampilan yang terlihat professional dan keren. Keuntungan dengan menciptakan halaman khusus video youtube ini akan memudahkan bagi para pengunjung dan pembaca setia blog anda untuk melihat daftar video youtube yang telah anda upload kemudian menontonnya eksklusif di blogspot anda.
Cara Memasang dan Membuat YouTube TV Di Blog :
1) Log in ke blogger anda kemudian buat sebuah halaman/page gres dengan mode HTML kemudian publikasikan dan salin URL dari halaman tersebut

2) Klik Template kemudian lakukan back up kemudian klik Edit Template
3) Cari tag pembuka

4) Cari tag epilog

5) Cari tag pembuka

6) Cari tag epilog
Ganti
Cara merubah URL Profil Yotube

7) Klik Simpan Template
Sekarang coba anda buka halaman atau page yang telah dibentuk pada langkah 1 maka halaman tersebut akan menampilkan daftar video dari channel youtube anda dan sanggup eksklusif di tonton. Itulah cara menciptakan YouTube TV di blogger yang secara otomatis akan menampilkan video yang telah di upload maupun yang akan di upload dan ditampilkan pada halaman bloh YouTube TV Tersebut. Happy Coding!
Kudos : Jacob Kelley YouTube TV
Cara Memasang dan Membuat YouTube TV Di Blog :
1) Log in ke blogger anda kemudian buat sebuah halaman/page gres dengan mode HTML kemudian publikasikan dan salin URL dari halaman tersebut

2) Klik Template kemudian lakukan back up kemudian klik Edit Template
3) Cari tag pembuka
<b:skin><
4) Cari tag epilog
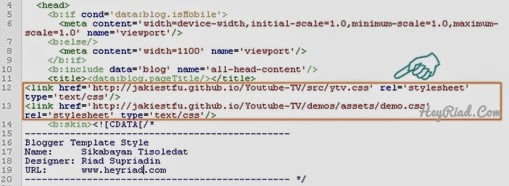
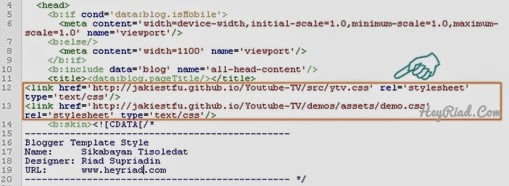
]]></b:skin> kemudian salin dan pastekan jQuery YouTUbe-TV dibawah ini sempurna di bawah jQuery utama<script src='http://jakiestfu.github.io/Youtube-TV/src/ytv.js' type='text/javascript'/>

5) Cari tag pembuka
<body> atau <body kemudian salin dan pastekan tag kondisional dibawah ini sempurna di bawahnya <b:if cond='data:blog.url != "Masukkan-URL-Halaman-dari-langkah-1-kesini"'> 
6) Cari tag epilog
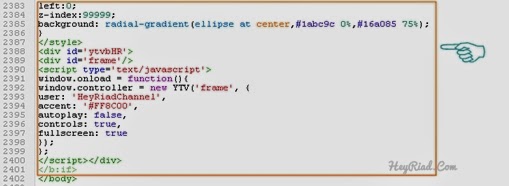
<body> kemudian salin dan pastekan epilog tag kondisional ini sempurna di atasnya <b:else/> <style type='text/css'> #ytvbHR{ top:0; right:0; bottom:0; left:0; z-index:99999; background: radial-gradient(ellipse at center,#1abc9c 0%,#16a085 75%); } </style> <div id='ytvbHR'> <div id='frame'/> <script type='text/javascript'> window.onload = function(){ window.controller = new YTV('frame', { user: 'TeachHowTV', accent: '#FF8C00', autoplay: false, controls: true, fullscreen: true }); }; </script></div> </b:if> Ganti
TeachHowTV dengan nama channel atau susukan youtube anda. Jika belum mengetahuinya, silahkan baca Cara merubah URL Profil Yotube

7) Klik Simpan Template
Sekarang coba anda buka halaman atau page yang telah dibentuk pada langkah 1 maka halaman tersebut akan menampilkan daftar video dari channel youtube anda dan sanggup eksklusif di tonton. Itulah cara menciptakan YouTube TV di blogger yang secara otomatis akan menampilkan video yang telah di upload maupun yang akan di upload dan ditampilkan pada halaman bloh YouTube TV Tersebut. Happy Coding!
Kudos : Jacob Kelley YouTube TV