Cara Gampang Hosting File Css, Js Dan Audio Di Dropbox
Monday, September 14, 2020
Edit
Ada waktu luang untuk bermain dengan instruksi untuk menciptakan pemutar musik sendiri yang dapat diterapkan di blogger tapi pada dikala proses finishing pusing mencari Audio hosting gratis dan dapat dipercaya. Selanjutnya saya pusing tujuh keliling mencari artikel yang menunjukkan tutorial untuk hosting file eksternal CSS, JavaScript dan Audio di Dropbox untuk dijadikan plug in ke dalam blog, masalahnya karna saya masih memakai operasi windows XP dan dropbox tidak mau memunculkan tombol share linknya eksklusif dari file didalam windows explorer.
Akhirnya saya temukan sendiri caranya, bagi anda yang tidak mau pusing menyerupai saya, berikut tutorial gampang dan sederhananya.
1) Pastikan anda sudah mempunyai akun Dropbox, kalau anda belum memilikinya silahkan daftar dulu di laman Sign up Dropbox kemudian unduh dan pasang di komputer
2) Salin kemudian paste file CSS, JavaScript maupun audio anda kedalam folder Public di Dropbox

3) Arahkan kursor anda ke area Icon Tray disudut bawah kemudian klik icon dropbox kemudian klik Share Link pada file anda

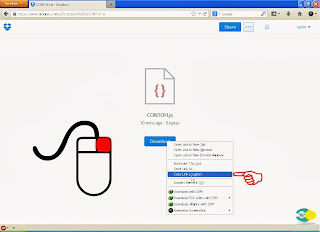
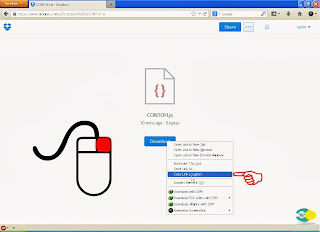
4) Paste link tersebut kedalam browser kemudian klik kanan sempurna pada tombol Download kemudian klik Copy this link

5) Paste kan link yang gres anda salin dari tombol download tersebut kedalam notepad yang akan terlihat menyerupai ini
6) Hapus semua hurup maupun angka yang di awali dari simbol "?dl=1&token" sehingga akan menjadi menyerupai ini
Untuk proses implementasi kedalam template blogger, buatlah atribut menyerupai dibawah ini
1) JavaScript
2) CSS
Itulah link anda yang dapat dipakai sebagai ekstensi atau plug in untuk diterapkan kedalam blog maupun proyek anda lainnya dan untuk hosting CSS maupun Audio MP3 di dropbox ini sama saja menyerupai langkah diatas. Good luck & Happy Coding!
Akhirnya saya temukan sendiri caranya, bagi anda yang tidak mau pusing menyerupai saya, berikut tutorial gampang dan sederhananya.
Langkah-langkah :
1) Pastikan anda sudah mempunyai akun Dropbox, kalau anda belum memilikinya silahkan daftar dulu di laman Sign up Dropbox kemudian unduh dan pasang di komputer
2) Salin kemudian paste file CSS, JavaScript maupun audio anda kedalam folder Public di Dropbox

3) Arahkan kursor anda ke area Icon Tray disudut bawah kemudian klik icon dropbox kemudian klik Share Link pada file anda

4) Paste link tersebut kedalam browser kemudian klik kanan sempurna pada tombol Download kemudian klik Copy this link

5) Paste kan link yang gres anda salin dari tombol download tersebut kedalam notepad yang akan terlihat menyerupai ini
https://dl.dropboxusercontent.com/s/5chzxbi1y05izbh/CONTOH.js?dl=1&token_hash=AAFWCigCIIv_e18GGGx9uAnISwc6DI-RoBGQqc7a7TvngA6) Hapus semua hurup maupun angka yang di awali dari simbol "?dl=1&token" sehingga akan menjadi menyerupai ini
https://dl.dropboxusercontent.com/s/5chzxbi1y05izbh/CONTOH.jsPenerapan :
Untuk proses implementasi kedalam template blogger, buatlah atribut menyerupai dibawah ini
1) JavaScript
<script src='https://dl.dropboxusercontent.com/s/5chzxbi1y05izbh/CONTOH.js' type='text/javascript'></script>2) CSS
<link href='https://dl.dropboxusercontent.com/s/5chzxbi1y05izbh/CONTOH.css' rel='stylesheet' type='text/css'/> <audio src='https://dl.dropboxusercontent.com/s/5chzxbi1y05izbh/CONTOH.mp3' type="audio/mpeg"></audio>Itulah link anda yang dapat dipakai sebagai ekstensi atau plug in untuk diterapkan kedalam blog maupun proyek anda lainnya dan untuk hosting CSS maupun Audio MP3 di dropbox ini sama saja menyerupai langkah diatas. Good luck & Happy Coding!