Memasang Audio Lagu Mp3 Sendiri Dari Dropbox Di Blogger
Sunday, September 13, 2020
Edit
Saya kesannya menuntaskan menciptakan widget music player yang sanggup memutar lagu MP3 atau audio milik anda sendiri. Dan bagi anda anggota grup band yang aktif menjalankan google blogger, ini ialah widget yang harus anda pasang dengan tujuannya untuk mempromosikan grup band anda atau sekedar untuk menciptakan design blog anda lebih keren.

Setelah sebelumnya berhasil menciptakan skin perihal video player keren youtube, kini saya menamakan ini dengan nama Widget Music Player Keren. Proses pembuatan memakai CSS3 dengan tag audio valid HTML5 sehingga akan membuatnya terlihat bersih, cepat dan lebih kreatif. Sementara untuk cara kerjanya akan memutar audio mp3 yang saya host di dropbox. Kenapa tidak di host di Google Drive? karna GDrive tidak support untuk host audio sementara di dropbox anda sanggup mengunggahnya sebesar apapun ukuran dari file mp3 tersebut tetapi jangan melebihi ukuran 10GB per file. Untuk demonya silahkan putar audio dibawah ini.
 Welcome in Teach How Blog
Welcome in Teach How Blog
Smexi Asisten
Persiapan :
1) Upload lagu Mp3 atau file Audio anda ke folder publik dropbox. Jika anda belum mengetahui cara host audio di dropbox silahkan baca tutorial ini.
Cara gampang hosting file CSS, JS dan Audio di Dropbox
2) Salin instruksi dibawah ini kemudian paste kedalam aktivitas notepad
3) Ubah semua konten elemen dan atribut didalam instruksi tersebut ibarat di bawah ini.
https://lh3.googleusercontent.com/avatarmusik.jpg dengan gambar atau foto anda.
Welcome in Teach How Blog dengan judul dari audio anda.
Smexi Asisten dengan nama penyanyi.
https://dl.dropboxusercontent.com/s/yd8pns8g1/Thblog.mp3 dengan link audio yang dihost di dropbox pada no 1.
Jika sudah selesai salin kembali semua instruksi yang telah dirubah
Langkah-langkah :
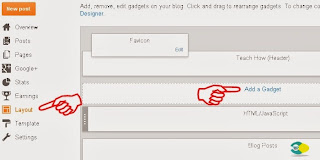
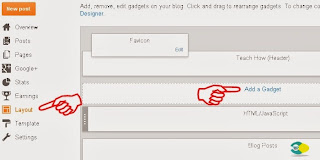
1) Masuk ke dashboard akun blogger anda kemudian klik Tata Letak

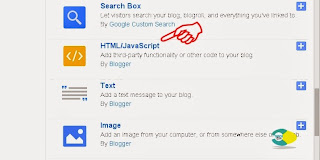
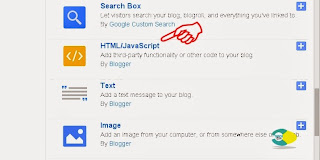
2) Klik Tambah Gadget kemudian klik Add HTML/JavaScript

3) Masukkan semua instruksi kedalam widget tersebut kemudian klik Simpan

Widget tersebut akan melaksanakan buffering pada ketika pembaca berkunjung tetapi tidak membuatnya autoplay. Sekarang coba anda lihat halaman blog kemudian putar dan nikmati musik dari lagu audio MP3 anda sendiri yang telah dimasukkan dengan menampilkan foto anda yang membuatnya terlihat lebih kreatif. Kudos & Happy Coding!

Setelah sebelumnya berhasil menciptakan skin perihal video player keren youtube, kini saya menamakan ini dengan nama Widget Music Player Keren. Proses pembuatan memakai CSS3 dengan tag audio valid HTML5 sehingga akan membuatnya terlihat bersih, cepat dan lebih kreatif. Sementara untuk cara kerjanya akan memutar audio mp3 yang saya host di dropbox. Kenapa tidak di host di Google Drive? karna GDrive tidak support untuk host audio sementara di dropbox anda sanggup mengunggahnya sebesar apapun ukuran dari file mp3 tersebut tetapi jangan melebihi ukuran 10GB per file. Untuk demonya silahkan putar audio dibawah ini.
DEMO

Smexi Asisten
Persiapan :
1) Upload lagu Mp3 atau file Audio anda ke folder publik dropbox. Jika anda belum mengetahui cara host audio di dropbox silahkan baca tutorial ini.
Cara gampang hosting file CSS, JS dan Audio di Dropbox
2) Salin instruksi dibawah ini kemudian paste kedalam aktivitas notepad
Klik ganda untuk menyalin
<div id="musik"> <div class="avatarmusic"><img src="https://lh3.googleusercontent.com/avatarmusik.jpg" alt="avatar" /></div> <span class="judul">Welcome in Teach How Blog</span><br /><br/><span class="penyanyi">Smexi Asisten</span> <audio controls preload id="audio"> <source src="https://dl.dropboxusercontent.com/s/yd8pns8g17tiu32/Thblog.mp3" type="audio/mpeg" > Maaf browser anda tidak mendukung audio, widget keren ini tidak akan bermain. </audio></div> <style type="text/css" > /* Music Player Keren by Teach How Blog © 2013 */ #musik { background:#069c88; font-size: 14px; color: #EFEFEF; text-align: left; font-family: "Arial", sans-serif; height: auto; border-radius: 8px; overflow: hidden; width: auto; max-width:300px; padding: 10px; } .avatarmusic img{ background-size: 95px;border:none !important; float: left; height: 95px;margin-bottom:10px; width: 95px;border-radius:10%;padding-right:4px; } .avatar img:hover{opacity:.5; } .judul{color:#f4f3f3; font-size:1.2em; font-weight:bolder; } .penyanyi{ color:#f4f3f3; font-size:1em; } </style> 3) Ubah semua konten elemen dan atribut didalam instruksi tersebut ibarat di bawah ini.
https://lh3.googleusercontent.com/avatarmusik.jpg dengan gambar atau foto anda.
Welcome in Teach How Blog dengan judul dari audio anda.
Smexi Asisten dengan nama penyanyi.
https://dl.dropboxusercontent.com/s/yd8pns8g1/Thblog.mp3 dengan link audio yang dihost di dropbox pada no 1.
Jika sudah selesai salin kembali semua instruksi yang telah dirubah
Langkah-langkah :
1) Masuk ke dashboard akun blogger anda kemudian klik Tata Letak

2) Klik Tambah Gadget kemudian klik Add HTML/JavaScript

3) Masukkan semua instruksi kedalam widget tersebut kemudian klik Simpan

Widget tersebut akan melaksanakan buffering pada ketika pembaca berkunjung tetapi tidak membuatnya autoplay. Sekarang coba anda lihat halaman blog kemudian putar dan nikmati musik dari lagu audio MP3 anda sendiri yang telah dimasukkan dengan menampilkan foto anda yang membuatnya terlihat lebih kreatif. Kudos & Happy Coding!