Cara Memasang Dmca Badge Di Bawah Postingan Blog
Wednesday, September 30, 2020
Edit
Digital Millennium Copyright Act atau DMCA merupakan salah satu layanan cukup ampuh untuk dijadikan sebagai pelindung konten atau artikel bagi para penulis blog. Harus anda bayangkan, betapa sulitnya para penulis yang menciptakan artikel berkualitas tetapi disisi lain banyak orang yang sering menyalin sebagian atau bahkan seluruh isi dari konten dan artikel untuk di muat ulang di blog mereka. Jika tujuannya memang supaya ilmu dari artikel tersebut semakin menyebar, seharusnya mereka menyertakan link kredit untuk konten atau artikel orisinil yang telah disalin tersebut.
Jika ketika ini anda telah memasang lencana DMCA dibagian selain footer post, maka tutorial ini akan menjelaskan cara menampilkannya sempurna dibawah postingan footer supaya sanggup lebih menawarkan kesan peringatan yang lebih kepada mereka dan tentu saja sanggup pribadi terlihat sehabis artikel anda dibaca.

Saya telah mengkostumisasi supaya DMCA badge sanggup terlihat lebih rapi dan menggabungkannya dengan beberapa fitur tombol google 1+, twitter tweet dan juga tombol menyebarkan social lainnya yang sanggup tampil pada ketika hover memakai aba-aba sharing pihak ketiga dari layanan addthis. Jika anda sudah memasang tombol berbagi, anda sanggup menghapus aba-aba anda tersebut dan menggantinya dengan yang kini akan dipasang tetapi anda sanggup memilih sendiri sesuai dengan kebutuhan dan kostumisasi dari template anda.Jika ketika ini anda telah memasang lencana DMCA dibagian selain footer post, maka tutorial ini akan menjelaskan cara menampilkannya sempurna dibawah postingan footer supaya sanggup lebih menawarkan kesan peringatan yang lebih kepada mereka dan tentu saja sanggup pribadi terlihat sehabis artikel anda dibaca.

Persiapan :
1) Salin semua aba-aba dibawah kedalam notepad
Klik ganda untuk menyalin
<style type='text/css'> #teach-how { margin: 20px 0 0; padding: 5px 10px; background-color: #f0f0f0; border: 1px solid #e0e0e0; line-height: 1.6; font-size: 90%; } </style> <div id='teach-how'> <center> <table><tr> <td><div class='addthis_toolbox addthis_default_style'> <a class='addthis_button_google_plusone' g:plusone:size='medium'/> <a class='addthis_button_tweet'/> <a class='addthis_counter addthis_pill_style'/> </div><script src='//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-52512d97367b733b' type='text/javascript'/></td> <td><a href='http://www.dmca.com/Protection/Status.aspx?ID=6de79660-Nomer-ID-Blog-Anda' title='DMCA'><img alt='DMCA.com' src='http://images.dmca.com/Badges/dmca_protected_sml_120l.png?ID=6de79660-Nomer-ID-Blog-Anda'/></a></td> </tr></table> </center> </div>2) Hapus semua aba-aba yang sama menyerupai dikolom bawah ini kemudian ganti dengan aba-aba lencana DMCA Protected anda
<a href='http://www.dmca.com/Protection/Status.aspx?ID=6de79660-Nomer-ID-Blog-Anda' title='DMCA'><img alt='DMCA.com' src='http://images.dmca.com/Badges/dmca_protected_sml_120l.png?ID=6de79660-Nomer-ID-Blog-Anda'/></a>Jika sudah diganti salin kembali semua aba-aba yang ada di notepad tersebut untuk menuju langkah selanjutnya.
Langkah-langkah :
1) Masuk ke dashboard akun blogger anda kemudian klik Template
2) Lakukan Back Up kemudian klik Edit Tempalte
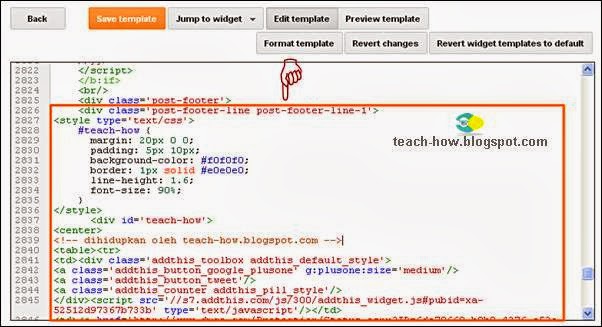
3) Cari aba-aba kode yang sama menyerupai dibawah ini (gunakan Ctrl + F)
<div class='post-footer-line post-footer-line-1'>4) Paste-kan semua aba-aba yang telah disalin dari notepad sempurna dibawahnya

3) Klik Simpan Template
Sekarang coba anda lihat salah satu artikel dari blog anda, maka DMCA badge tersebut ada berada sempurna terpasang dibawah postingan blog yang berdampingan dengan tombol berbagi.