Membuat Dan Memasang Widget Instagram Keren Di Blog
Saturday, September 12, 2020
Edit
Bagi anda yang memiliki blog yang banyak menampilkan foto dari instagram terutama untuk para photographer yang aktiv di blog kali ini sanggup mencoba untuk menambahkan widget instagram feed. Bukan feed biasa, tetapi feed ini terlihat lebih menarik, unik dan keren. Saya telah membuatnya dengan memakai proyek sumber terbuka dari plug in Instafeed.js yang telah dibentuk oleh Steven Schobert lalu melaksanakan kostumisasi semoga sanggup bisa diterapkan di widget blogger atau memasangnya di halaman blog yang akan menampilkan foto dari galeri akun instagram anda.

Cara kerjanya sendiri cukup sederhana, higienis dan cepat. Saya menambahkan click event Sebelum dan Sesudah yang sanggup diartikan pengunjung blog anda sanggup melihat koleksi-koleksi foto yang ada di akun instagram anda dengan menekannya yang diiringi dengan memakai keyframe rule animasi CSS3 sehingga akan terlihat unik dan tidak menciptakan orang yang melihatnya merasa bosan.
Fitur lain yang sanggup anda lakukan ialah anda sanggup mengatur seberapa banyak foto yang ingin ditampilkan di widget ini, dengan hanya merubah angka 10 atau 100 dan ingin dimulai dari mana foto tersebut apakah dari angka 0 (foto yang gres diupload) atau dari angka 3 (foto ketiga sesudah angka 0). Selain itu widget ini akan menampilkan keterangan Like atau seberapa banyak jumlah orang yang menyukai foto dari koleksi galeri instagram anda yang juga saya tambahkan dengan animasi murni CSS3.
Persiapan :
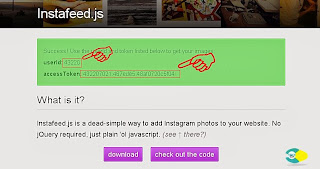
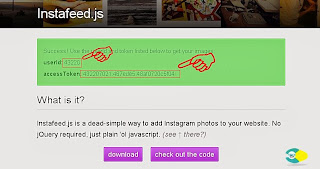
1) Agar widget ini sanggup menampilkan foto dari galeri akun instagram anda makan anda perlu mengetahui User ID (bukan username) dan Access Token dari akun instagram anda. Caranya ialah pergi ke link dibawah kemudian masukkan username dan password anda maka karenanya akan keluar dari lightbox berwarna hijau ibarat pada gambar dibawah ini. Get User ID and Access Token

2) Salin arahan dibawah ini kemudian pastekan ke aktivitas notepad.
Ganti accessToken: '432207021.467ede5', dengan milik anda.
Ganti limit: 10, dengan jumlah foto yang ingin ditampilkan
3) Disini anda membutuhkan jQuery versi tebaru ialah 1.10.2 untuk memanggil foto dan memasukkan Plug in Instafeedjs. caranya:
(a) Masuk ke akun blogger anda kemudian klik Template
(b) Klik Back up kemudian klik Edit HTML
(c) Tempatkan jQuery dibawah ini sempurna dibawah tag epilog

5) Klik Simpan Template
Langkah-langkah penerapan :
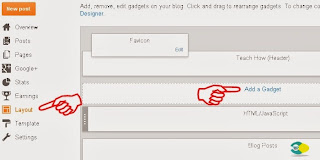
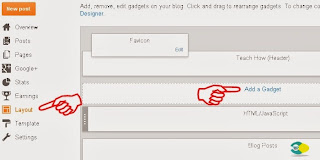
1) Log in ke Dashboard blogger anda kemudian klik Tata Letak

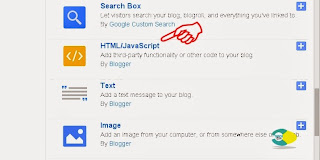
2) Klik Tambah Gadget lalu pilih HTML/JavaScript

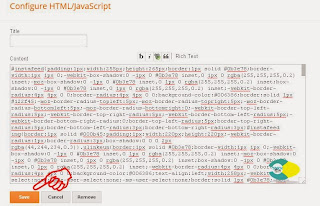
3) Salin arahan yang ada di aktivitas notepad kemudian Masukkan kedalam widget tersebut

4) Klik Simpan
Sekarang coba lihat salah satu halaman blog anda maka foto tampan dan elok dari galeri instagram anda sudah terpampang disana. Kudos & Happy Coding!

Cara kerjanya sendiri cukup sederhana, higienis dan cepat. Saya menambahkan click event Sebelum dan Sesudah yang sanggup diartikan pengunjung blog anda sanggup melihat koleksi-koleksi foto yang ada di akun instagram anda dengan menekannya yang diiringi dengan memakai keyframe rule animasi CSS3 sehingga akan terlihat unik dan tidak menciptakan orang yang melihatnya merasa bosan.
Fitur lain yang sanggup anda lakukan ialah anda sanggup mengatur seberapa banyak foto yang ingin ditampilkan di widget ini, dengan hanya merubah angka 10 atau 100 dan ingin dimulai dari mana foto tersebut apakah dari angka 0 (foto yang gres diupload) atau dari angka 3 (foto ketiga sesudah angka 0). Selain itu widget ini akan menampilkan keterangan Like atau seberapa banyak jumlah orang yang menyukai foto dari koleksi galeri instagram anda yang juga saya tambahkan dengan animasi murni CSS3.
DEMO
Catatan bahwa imbas animasi pada widget ini berjalan mulus di semua browser modern termasuk di perangkat Android dan iOS dan jikalau anda tidak melihat efeknya itu sebab anda masih memakai browser versi jadul
< Sebelumnya
Selanjutnya >
Persiapan :
1) Agar widget ini sanggup menampilkan foto dari galeri akun instagram anda makan anda perlu mengetahui User ID (bukan username) dan Access Token dari akun instagram anda. Caranya ialah pergi ke link dibawah kemudian masukkan username dan password anda maka karenanya akan keluar dari lightbox berwarna hijau ibarat pada gambar dibawah ini. Get User ID and Access Token

2) Salin arahan dibawah ini kemudian pastekan ke aktivitas notepad.
Klik ganda untuk menyalin
<style type="text/css"> #instafeed{padding:1px;width:255px;height:265px;border:1px solid #0b3e78;border-width:1px 1px 0;-webkit-box-shadow:0 -1px 0 #0b3e78 inset,0 1px 0 rgba(255,255,255,0.2) inset;-moz-box-shadow:0 -1px 0 #0b3e78 inset,0 1px 0 rgba(255,255,255,0.2) inset;box-shadow:0 -1px 0 #0b3e78 inset,0 1px 0 rgba(255,255,255,0.2) inset;-webkit-border-radius:4px 4px 0 0;border-radius:4px 4px 0 0;background-color:#006386;border:solid 1px #122f45;-moz-border-radius-topleft:5px;-moz-border-radius-topright:5px;-moz-border-radius-bottomleft:5px;-moz-border-radius-bottomright:0;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:0;border-top-left-radius:5px;border-top-right-radius:5px;border-bottom-left-radius:3px;border-bottom-right-radius:3px}#instafeed img{border:1px solid #000b45;padding:1px;width:220px;height:220px;-webkit-border-radius:1px;border-radius:3px;box-shadow:0 0 0 2px rgba(44,244,234,0.3)}.ulinkeun{border:1px solid #0b3e78;border-width:1px 1px 0;-webkit-box-shadow:0 -1px 0 #0b3e78 inset,0 1px 0 rgba(255,255,255,0.2) inset;-moz-box-shadow:0 -1px 0 #0b3e78 inset,0 1px 0 rgba(255,255,255,0.2) inset;box-shadow:0 -1px 0 #0b3e78 inset,0 1px 0 rgba(255,255,255,0.2) inset;-webkit-border-radius:4px 4px 0 0;border-radius:4px 4px 0 0;background-color:#006386;text-align:left;width:258px;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;border:solid 1px #0b3e78;-moz-border-radius-topleft:5px;-moz-border-radius-topright:5px;-moz-border-radius-bottomleft:5px;-moz-border-radius-bottomright:5px;-webkit-border-top-left-radius:5px;-webkit-border-top-right-radius:5px;-webkit-border-bottom-left-radius:5px;-webkit-border-bottom-right-radius:5px;border-top-left-radius:5px;border-top-right-radius:5px;border-bottom-left-radius:5px;border-bottom-right-radius:5px}.katuhu,.kenca{font-family:sans-serif;font-weight:bolder;color:#ededed;display:inline-block;margin:2px 16px;font-size:1em}.katuhu:hover,.kenca:hover{cursor:pointer;color:#d2d4d3}.katuhu:active,.kenca:active{position:relative;top:1px}.aing{float:right;display:block;color:#d4dbe3;font-weight:bolder;position:relative;padding-right:70px;padding-bottom:5px;padding-top:5px;font-size:1.4em}#instafeed img{animation-name:fadeIn;-webkit-animation-name:fadeIn;animation-duration:2s;-webkit-animation-duration:2s;animation-timing-function:ease-in-out;-webkit-animation-timing-function:ease-in-out;visibility:visible!important}@keyframes fadeIn{0%{transform:scale(0);opacity:.0}40%{transform:scale(1.1)}60%{transform:scale(0.9);opacity:1}80%{transform:scale(1);opacity:1}}@-webkit-keyframes fadeIn{0%{-webkit-transform:scale(0);opacity:.0}40%{-webkit-transform:scale(1.1)}60%{-webkit-transform:scale(0.9);opacity:1}80%{-webkit-transform:scale(1);opacity:1}}#instafeed a{background:#fff;padding:5px 5px 1px 5px;margin:10px;border:1px solid #0084b3;display:inline-block;border-radius:4px;position:relative}#instafeed .likes{border-radius:50%;background:rgba(222,89,135,0.8);font-family:'Arial',sans-serif;font-size:2em;position:absolute;color:#fff;right:5px;top:5px;left:5px;opacity:0;text-align:center;line-height:224px;text-shadow:0 1px rgba(0,0,0,0.5);-webkit-font-smoothing:antialiased;-webkit-transition:opacity 100ms ease;-moz-transition:opacity 100ms ease;-o-transition:opacity 100ms ease;-ms-transition:opacity 100ms ease;transition:opacity 100ms ease}#instafeed a:hover .likes{opacity:1;animation-name:pullDown;-webkit-animation-name:pullDown;animation-duration:1.1s;-webkit-animation-duration:1.1s;animation-timing-function:ease-out;-webkit-animation-timing-function:ease-out;transform-origin:50% 0;-ms-transform-origin:50% 0;-webkit-transform-origin:50% 0}@keyframes pullDown{0%{transform:scaleY(0.1)}40%{transform:scaleY(1.02)}60%{transform:scaleY(0.98)}80%{transform:scaleY(1.01)}100%{transform:scaleY(0.98)}80%{transform:scaleY(1.01)}100%{transform:scaleY(1)}}@-webkit-keyframes pullDown{0%{-webkit-transform:scaleY(0.1)}40%{-webkit-transform:scaleY(1.02)}60%{-webkit-transform:scaleY(0.98)}80%{-webkit-transform:scaleY(1.01)}100%{-webkit-transform:scaleY(0.98)}80%{-webkit-transform:scaleY(1.01)}100%{-webkit-transform:scaleY(1)}} </style> <div id="instafeed"></div> <div class="ulinkeun"> <div class="katuhu">< Sebelumnya</div> <div class="kenca">Selanjutnya ></div> </div> <script type="text/javascript"> feed=new Instafeed({get:"user", userId:43220, accessToken:"432207021.467ede5", limit:10, template:'<a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="likes">Suka ♥ {{likes}}</div></a>',mock:true,custom:{images:[],currentImage:0,showImage:function(){var a,b;b=this.options.custom.images[this.options.custom.currentImage];a=this._makeTemplate(this.options.template,{model:b,id:b.id,link:b.link,image:b.images[this.options.resolution].url,caption:this._getObjectProperty(b,"caption.text"),likes:b.likes.count,comments:b.comments.count,location:this._getObjectProperty(b,"location.name")});$("#instafeed").html(a)}},success:function(a){this.options.custom.images=a.data;this.options.custom.showImage.call(this)}});feed.run();$(".kenca").click(function(){var a,b;b=feed.options.custom.currentImage;a=feed.options.custom.images.length;if(b<a-1){feed.options.custom.currentImage++;feed.options.custom.showImage.call(feed)}});$(".katuhu").click(function(){var a,b;b=feed.options.custom.currentImage;a=feed.options.custom.images.length;if(b>0){feed.options.custom.currentImage--;feed.options.custom.showImage.call(feed)}}); </script> Ganti userId: 43220, diatas dengan milik anda.
Ganti accessToken: '432207021.467ede5', dengan milik anda.
Ganti limit: 10, dengan jumlah foto yang ingin ditampilkan
3) Disini anda membutuhkan jQuery versi tebaru ialah 1.10.2 untuk memanggil foto dan memasukkan Plug in Instafeedjs. caranya:
(a) Masuk ke akun blogger anda kemudian klik Template
(b) Klik Back up kemudian klik Edit HTML
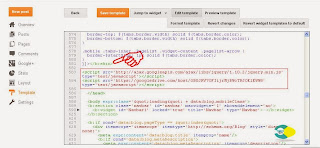
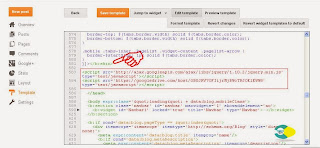
(c) Tempatkan jQuery dibawah ini sempurna dibawah tag epilog
]]></b:skin> (jika anda memiliki versi dibawah 1.10.2 hapuslah versi tersebut semoga tidak terjadi konflik) Klik ganda untuk menyalin
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' ></script> <script src='https://googledrive.com/host/0B0JRV7OFIijrMjBWcTRJOE1EWW8' ></script> 
5) Klik Simpan Template
Langkah-langkah penerapan :
1) Log in ke Dashboard blogger anda kemudian klik Tata Letak

2) Klik Tambah Gadget lalu pilih HTML/JavaScript

3) Salin arahan yang ada di aktivitas notepad kemudian Masukkan kedalam widget tersebut

4) Klik Simpan
Sekarang coba lihat salah satu halaman blog anda maka foto tampan dan elok dari galeri instagram anda sudah terpampang disana. Kudos & Happy Coding!