Cara Menciptakan Blog Atau Website Di Google Drive
Monday, September 21, 2020
Edit
Setelah melaksanakan experiment selama satu jam hasilnya aku berhasil menciptakan sebuah blog dengan menampilkan Menu Sidebar dan Main Wrapper yang 100% layout dari blog tersebut hosted atau disimpan di Google Drive. Di halaman blog tersebut aku juga memakai font dari Google Font, menampilkan gambar yang di hosting di Blogger dan Menampilkan Video dari Saluran Youtube saya.
Sekarang aku akan menawarkan caranya bagaimana melaksanakan hal tersebut, dan tentunya dengan hosting file di google drive tidak memerlukan biaya alasannya aku punya daerah penyimpanan data sebesar 25 Gigabytes secara cuma-cuma.
Langkah-langkah :
1) Buatlah file dengan format CSS, JavaScript dan Html sesuai kebutuhan dari blog atau website yang ingin anda buat.
inifilekertas.css
inifileskrip.js
ini-blog-saya.html
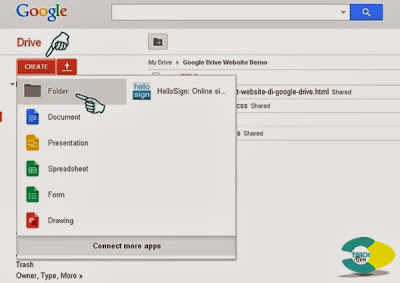
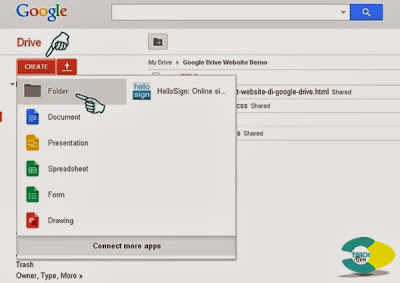
2) Masuk ke Google Drive kemudian klik Create, pilih Folder berikan nama untuk folder tesrsebut kemudian klik New Folder

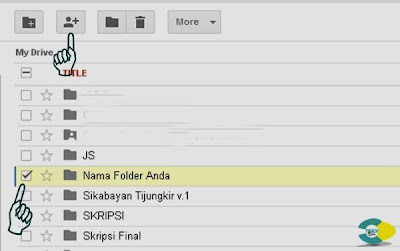
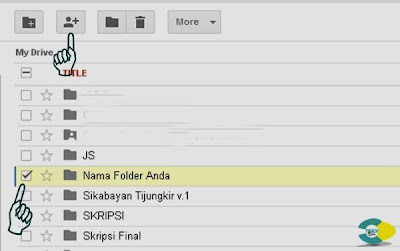
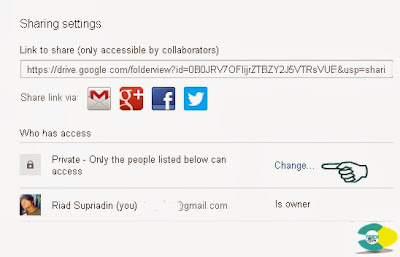
3) Centang disebelah kiri Folder gres tersebut kemudian klik icon user share+

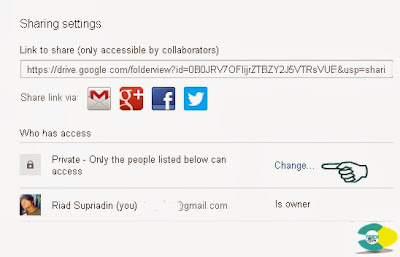
4) Overlay akan tampil kemudian pilih Change

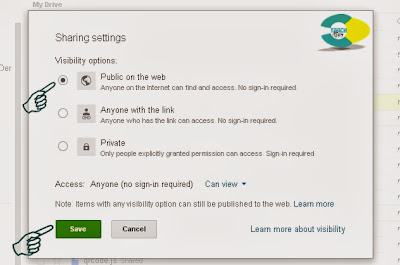
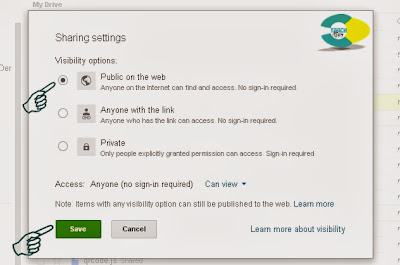
5) Klik Public on the web kemudian Save dan klik Done

6) Upload Semua File yang sudah anda buat di langkah ke 1 ke dalam folder tersebut
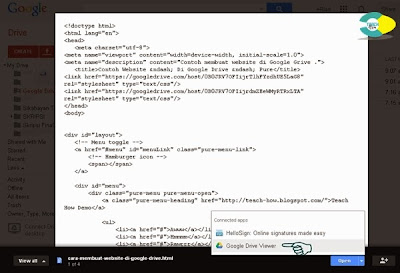
7) Pilih File jenis HTML yang sudah di upload di folder tersebut kemudian tampilan lightbox akan muncul
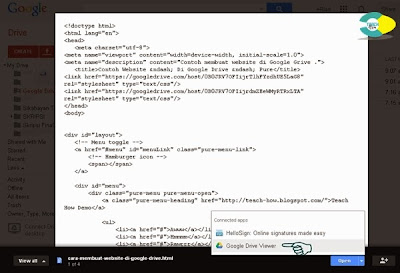
8) Klik Open dibagian bawah kemudian klik Google drive viewer

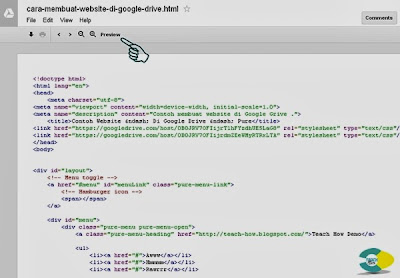
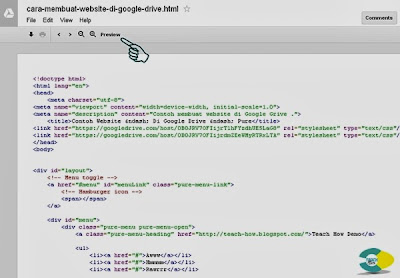
9) Pada tampilan Google Doc pilih dan klik Priview

10) Blog andapun akan tampil ibarat pada halaman demo ini
Sekarang anda dapat memanfaatkan Google Drive sebagai daerah untuk melaksanakan experiments terhadap design web dengan tujuan untuk meningkatkan skill anda atau untuk menciptakan website dan blog. Good Luck & Happy Coding!
Sekarang aku akan menawarkan caranya bagaimana melaksanakan hal tersebut, dan tentunya dengan hosting file di google drive tidak memerlukan biaya alasannya aku punya daerah penyimpanan data sebesar 25 Gigabytes secara cuma-cuma.
Langkah-langkah :
1) Buatlah file dengan format CSS, JavaScript dan Html sesuai kebutuhan dari blog atau website yang ingin anda buat.
Contoh
inifilekertas.css
inifileskrip.js
ini-blog-saya.html
2) Masuk ke Google Drive kemudian klik Create, pilih Folder berikan nama untuk folder tesrsebut kemudian klik New Folder

3) Centang disebelah kiri Folder gres tersebut kemudian klik icon user share+

4) Overlay akan tampil kemudian pilih Change

5) Klik Public on the web kemudian Save dan klik Done

6) Upload Semua File yang sudah anda buat di langkah ke 1 ke dalam folder tersebut
7) Pilih File jenis HTML yang sudah di upload di folder tersebut kemudian tampilan lightbox akan muncul
8) Klik Open dibagian bawah kemudian klik Google drive viewer

9) Pada tampilan Google Doc pilih dan klik Priview

10) Blog andapun akan tampil ibarat pada halaman demo ini
Sekarang anda dapat memanfaatkan Google Drive sebagai daerah untuk melaksanakan experiments terhadap design web dengan tujuan untuk meningkatkan skill anda atau untuk menciptakan website dan blog. Good Luck & Happy Coding!